Hellos.com Online Home Page
Instructions:
- First, think seriously about filling out the form on a laptop or desktop computer; you'll be able to see what you're doing better, and the Preview and Code buttons often don't work on smartphones. You'll need a basic text editing program like Gedit, Miccrosoft's Notepad, or Apple's built-in TextEdit. These usually come with your computer.
Once you've got your text editor, just to make life easy, open it, write "Hello", and then save the file as "builder.txt" on your desktop or in a folder that is easy to find. - Second, make sure you know how to set your browser's default page. Since browsers are always upgrading themselves, the method can change at any moment; plus, different browsers use different methods, and some use different terminology, so this could be a breeze or a headache. Here are links to setting it on varous browsers (note: some browsers have 2 pages, one that shows when you start your browser, another when you hit the 'home' button or open a new tab). These links take you to the browser's official support page:
- Firefox
- Microsoft Edge (contains info for other browsers which may be outdated)
- Chrome
- Safari
- Opera
- Third, figure out what you want to have on your home page. We have two formats, one for desktops or laptops (we'll name this "big.shtml"), and one for hand-held devices (we'll call this "small.shtml", get it?). Both can feature a bunch of quick links to sites you visit often. This way, you open the file, click a link, and it takes you where you want to go. In order to make it work, you need to know the full URL for the sites you like to visit. To get that, go to the site and copy what's in the address bar, you know, https://www... Be sure to get the whole thing. Now paste it into your builder.txt file; go get another one, and paste it on the next line. Repeat as necessary. We'll use these addresses when we fill out the form, so it will be convenient to have them in a list all in one place. Then we can just copy and paste them into the form!
- For each address you get, write a short name (sports, news, work...) or description next to it, These will serve as your text prompts or headlines. If you are doing the hand-held version, think of a unique symbol (1, 2, 3..., A, B, C.., emojis, dingbats, whatever) that will help you identify it at a glance. If you want an emoji or dingbat, you will need to find the decimal code (not the hex code! Hint: hex codes often have letters in them) for it. Here's a list of codes for emojis, and here's one for dingbats. Copy the code and paste it into builder.txt; maybe write a short description next to it so you know what the code stands for.
Since your page will be on public view, let's avoid harmful or inappropriate content like:
- Content that looks to us to be pornographic, belligerent, bullying, hateful, inciting violence, deliberately offensive, celebrating crime or others' misfortunes...
- Outright stupidity
- Links, scripts, or other content that contains or leads to any form of malware.
- Stuff that makes us look bad (yes, it's your page, but it's our site, so we have the final say. If you'd like to have the final say, get your own website; it's that simple).
- Next, you may want to find a picture for your background, especially if you are doing the desktop/laptop version. Important: Since your site is accessible to the public, you must have written permission from both:
- the photographer or artist (to use the picture), and
- any people shown (to use their image);
If you use a photo from another source, and it is not properly documented, we may have no choice but to delete it, and you may face legal action (Yikes!). The free version does not have this restriction because the file is only on your private device (you are not publishing somebody else's work or likeness). Please note, then, that it is not good practice to simply upload the images you used on your free launch page.
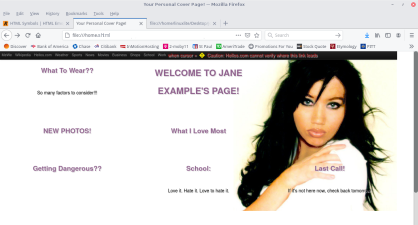
Our idea of the desktop version is for it to look something like a magazine cover: an image with various headlines around it. Like this one:

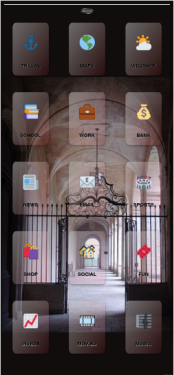
Each headline can be a link to a web site where visitors can get the fuller story. So, you'll need to think up your headlines (make a list of them on your builder.txt file so you can just paste them into the form). The idea for the phone/handheld version is to have a handy gateway with large buttons to take you where you like to go, like this one:

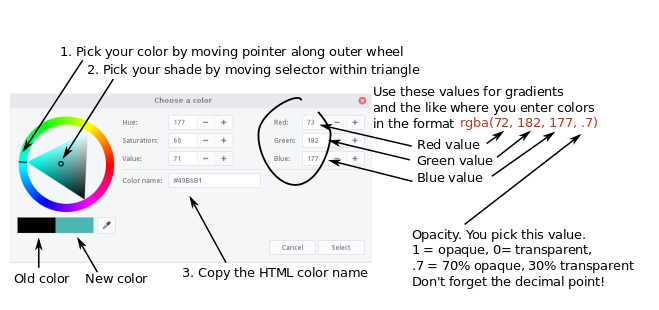
We can't just add our pictures to builder.txt, but we can insert links to them, so let's save (or copy) them to the desktop (or wherever you saved builder.txt). This is important since it will prevent many headaches, and we'll be able to find them easily. Also, give the pictures short, easy names that help identify them; you can list the names (including the extension like .jpg or .png) on builder.txt, and that will come in handy. - You'll also have to be familiar with using a color picker. Here's one to practice on, and an image with instructions:
- At this point, you're ready to fill in the form! Once you're done— Important!—use the file name big.shtml for your laptop/desktop file and small.shtml for your file for smartphones and small devices. Why? Because, when people open your site, we check the size of their screen; if it's above a certain size, we automatically reroute them to big.shtml, otherwise, we show them small.shtml. If your file is named something else, that plan won't work and your visitors will get a not found message. Another thing that won't work right is the hellos.com image at the top of your page because clicking on it will toggle between big.shtml and small.shtml.
- If you've gotten all that in order, you should be ready to transfer your files to your hellos.com site. That's as simple as logging in and uploading the files!
The color picker your browser displays may differ from this one, but, hopefully, this diagram will help you figure out how to work it.

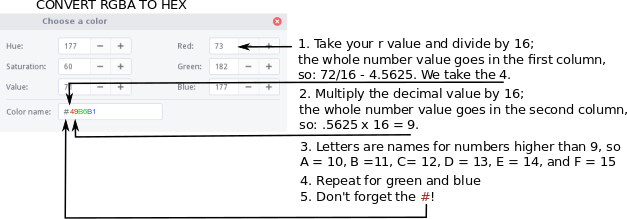
Help! My browser only gives rgba values, how do I get hex?

Help! My browser's color picker doesn't even show numerical values! Wow, really? Why does it seem that tech companies are always finding new ways to be less helpful? Here's a site that supplies a selection of color pickers.
READY TO START?
1. The links below take you to our forms. We recommend you use a desktop or laptop to fill out the form (it'll be easier to read and fill in the boxes).
2. Remember, you can click the Preview button at the bottom of the form to see how it is shaping up. To return to editing, just hit the refresh button ↻ on your browsers menu. This reloads the page, but the info you've entered should return.
3. Once you are happy with the page, hit the Code button at the bottom of the form. This will produce HTML code with your info included. Copy the code, open your text editor, and paste the code. Save the resulting document with the name "big.shtml" or "small.shtml" (depending on whether it's for a desktop or a hand-held device) in a folder that is easy to find (you'll need to know where it is when you upload it along with any image files). It is important to use these specific file names ("big.shtml" and "small.shtml"), other file names won't function correctly with your default address (hellos.com/your.name).