Instructions For Making Your Free Launch Page
Before You Start Filling Out The Form:
- First, think seriously about filling out the form on a laptop or desktop computer; you'll be able to see what you're doing better, and the Preview and Code buttons often don't work on smartphones. You'll need a basic text editing program like Gedit or Notepad, or TextEdit. These usually come with your computer. If you're using a smartphone, again, good luck! because we don't know of a safe, easy, free, and non-annoying text editor that can handle 'large' (a whopping 200 kb) text files, but you might.
Once you've got your text editor, just to make life easy, open it, write "Hello", and then save the file as "builder.txt" on your desktop or in a folder that is easy to find. - Second, figure out what you want to have on your home page. We have two formats, one for desktops/laptops, and one for hand-held devices. Both can feature a bunch of quick links to sites you visit often. This way, you open the file, click a link, and it takes you where you want to go. In order to make it work, you need to know the full URL for the sites you like to visit. To get that, go to the site and copy what's in the address bar, you know, https://www... Be sure to get the whole thing. Now paste it into your builder.txt file; go get another one, and paste it on the next line. Repeat as necessary. We'll use these addresses when we fill out the form, so it will be convenient to have them in a list all in one place. That way, we can just copy and paste them into the form!
- For each address you get, write a short name (sports, news, work...) or description next to it, These will serve as your text prompts or headlines. If you are doing the hand-held version, think of a unique symbol (1, 2, 3..., A, B, C.., emojis, dingbats, whatever) that will help you identify the link at a glance. If you want an emoji or dingbat, you will need to find the decimal code (not the hex code! Hint: hex codes often have letters in them) for it. Here's a list of codes for emojis, and here's one for dingbats.
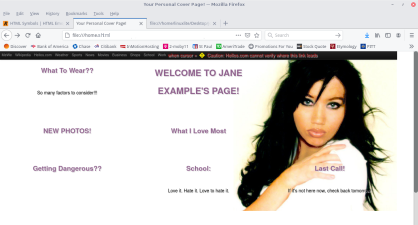
- Next, you may want to find a picture for your background. Our idea of the desktop version is for it to look something like a magazine cover: an image with various headlines around it, like this one:

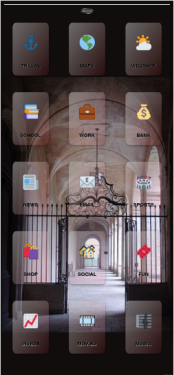
The idea for the phone/handheld version is to have a handy gateway with large buttons to take you where you like to go, like this one:

We can't just add our pictures to builder.txt, but we can insert links to them, so let's save (or copy) the pictures to the same folder that you saved builder.txt in. This is important since it will prevent many headaches, unless you already know about file:/// and paths, and so we can find them easily. Also, give the pictures short, easy names that help identify them; you can list the names (include the extension like .jpg or .png) on builder.txt, and that will come in handy.
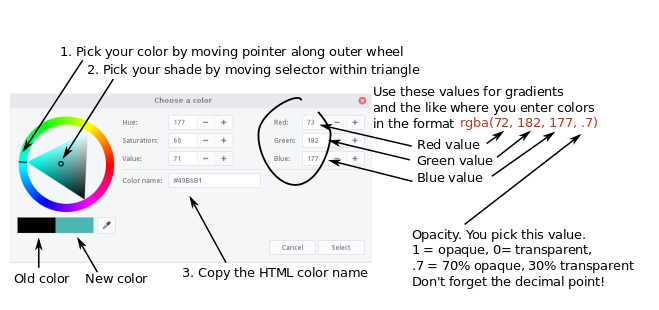
- Next, you'll have to be familiar with using a color picker. Here's one to practice on, and an image with instructions:
Click this button to open the picker:
The color picker your browser displays may differ from this one, but, hopefully, this diagram will help you figure out how to work it.

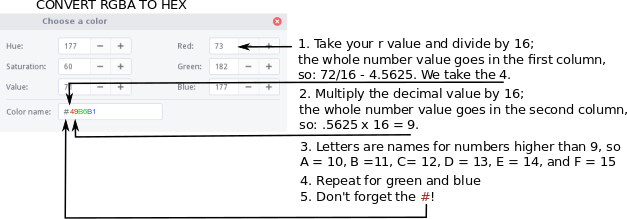
Help! My browser only gives rgba values, how do I get hex?

Help! My browser's color picker doesn't even show numerical values! Wow, really? Why does it seem that tech companies are always finding new ways to be less helpful? Here's a site that supplies a selection of color pickers.
You'll probably have to decide on colors as you fill out the form. Hit the Preview button at the bottom of the form to see if the colors are working or not (yellow text on a yellow background = invisible letters, not the best plan). Hit the refresh button ( ↻) to return to the form
- Finally, you may want to set your page as your browser's default page, so you can just hit the 'home' icon and it will take you there. Since browsers are always upgrading themselves, the method can change at any moment; plus, different browsers use different methods, and some use different terminology, so this could be a breeze or a headache. Here are links to setting it on varous browsers (note: some browsers have 2 pages, one that shows when you start your browser, another when you hit the 'home' icon or open a new tab). These links will take you to the browser's official support page if you need some guidance (you might also try clicking 'help' in the browsers menu):
- Firefox
- Microsoft Edge (contains info for other browsers which may be outdated)
- Chrome
- Safari
- Opera
OK, READY TO START?
1. The links below take you to our forms. We recommend you use a desktop or laptop to fill out the form (it'll be easier to read and fill in the boxes), and that you save the form to the same folder you have 'builder.txt' and your images in.
2. Remember, you can click the Preview button at the bottom of the form to see how it is shaping up. To return to editing, just hit the refresh button ↻ on your browsers menu. This reloads the page, but the info you've entered should return.
3. Once you are happy with the page, hit the Code button at the bottom of the form. This will produce HTML code with your info included. Copy the code and paste it into a blank document in your text editor, save it with the name "home.shtml".
(You can always come back and do the other one):